56+ draw line between multiple points google maps javascript
Px Pixels - corresponds to actual pixels on the screen. Just wondering why the line moves off the points.

Device Synchronization Kit8 Computer Network Vector Icons Free Kids Technology
In Inches - based on the physical size of the screen.

. The code draws an invisible line in most browsers while in ASVInternet Explorer a faint hint of a grey line might be seen which curiously does not. The object draws a line between two specified points. Demo I wrote a Flash demo to explore the generated maps.
Each route consists of 512 samples of height. Mm Millimeters - based on the physical size of the screen. The origin and direction are both 3D vectors.
If you can read Java or Javascript I think youll have no trouble reading the Actionscript. Timestamp Camera can add timestamp watermark on camera in real time. So they arent paying an absurd amount given Activisions profits.
December 3 2019 Google Fusion Tables and the Fusion Tables API have been discontinued. The representative sample points belonging to different classes are selected from the TanDEM-X raw DEM data covering Darbel Bay and Fleming Glacier. DLS shows three replicates of each NP.
Apples PE is 30 Amazon 62 Microsoft 34 Google 26. Offset for line dashes. Line 2 is just an empty line does not play any role.
Regardless of what value you submit they will be normalized converted to a length of 1. We want to thank all our users these past nine years. Python has methods for finding a relationship between data-points and to draw a line of linear regression.
Google Maps is a web mapping platform and consumer application offered by GoogleIt offers satellite imagery aerial photography street maps 360 interactive panoramic views of streets Street View real-time traffic conditions and route planning for traveling by foot car bike air in beta and public transportationAs of 2020 Google Maps was being used by over 1 billion. 1 Inch 254 centimeters. The characteristics of ice features belonging to Class I and II distributed in terms of height values and DEM visual roughness.
In order to see the line it must have a stroke ie a color. Understand grow your traffic with free live analytics. ActionscriptFlash source code 29.
The algorithm used to interpolate a smooth curve from the discrete data points. Coordinates and shape of the clickable area. We understand you may not agree with this decision but we hope youll find alternatives that are just as useful including BigQuery Cloud SQL Maps Platform and Data Studio.
The dotted line marks a possible criterium to separate the two classes. In particular there are. We will show you how to use these methods instead of going through the mathematic formula.
I tried a line on Heathrow airport runway thats not very flat what is the source data. Cap style of the line. Polynomial regression like linear regression uses the relationship between the variables x and y to find the best way to.
Carbon transfers that result. Dp or dip Density-independent Pixels - an. The Chromium codebase is widely used.
Jimmyjoggers Points are used to modify the line. Chromium is a free and open-source web browser project principally developed and maintained by Google. Easy to take photos and videos.
ZDNets technology experts deliver the best tech news and analysis on the latest issues and events in IT for business technology professionals IT managers and tech-savvy business people. Line tag allows us to draw a line between two specified pointsx1y1 and x2y2. From the Android Developer Documentation.
Access Google Sheets with a free Google account for personal use or Google Workspace account for business use. Microsoft Edge Samsung Internet Opera and many other browsers are based on. Currently the Google Annotation Chart is distinct from the annotations that other Google charts currently area bar column combo line and scatter support.
How to fill the area under the line. Because we will be using jQuery to edit the attributes x1y1x2y2 of line tag. The three arguments to this method represent a ray cast.
Add current time and location when recording videos or taking photos you can change time format or select the location around easily. Bezier curve tension of the line. Track individual visitors using your website in real-time.
Sampling nearby points using noise will distort the shapes of the boundaries. Annotation charts are interactive time series line charts that support annotations. Mountain building results in high erosion rates and the interaction of rocks with the atmosphere water and life.
It contains your image map identifier image-map Line 4 contains properties for clickable area. For a reference visit w3schools we havent specified them yet. The Mason-Dixon Line also called the Mason and Dixon Line is a boundary line that makes up the border between Pennsylvania Delaware and Maryland.
Source Ive placed the source code under the MIT license. Add to your site in minutes. A SP-003 B SP-007 and C SP-011 by a f k SEM b g l DLS c h m TEM d i n HRTEM and e j o XPS respectively.
Is the level data related to the points or the line. Over time the line was extended to the Ohio River to make up the entire southern border of Pennsylvania. Krystian author 2012-08-02T141312Z.
The years when Rails monoliths were the de facto web stack were some of the best of my career. The ray cast is defined by two points on the ray origin and direction and where those points are calculated from frameOfReference. We would like to show you a description here but the site wont allow us.
URL that opens when user clicks this area. Panels d i and n show the HRTEM. Line 3 contains opening tag for your image map.
In the example below the x-axis represents age and the y-axis represents speed. Even if they did no integration or strategy Activision could simply continue doing its thing and contribute favorably to Microsofts bottom line. This codebase provides the vast majority of code for the Google Chrome browser which is proprietary software and has some additional features.
Pt Points - 172 of an inch based on the physical size of the screen. As I progressed in my career and the popular tech stack shifted to things like microservices document DBs serverless functions Node importing tiny nom packages for everything docker containers React and GraphQL the sheer cognitive overhead of getting a simple app up and. If your data points clearly will not fit a linear regression a straight line through all data points it might be ideal for polynomial regression.
Note that the annotated timeline now automatically uses the Annotation Chart.

The Class Diagram Template For Multimedia Equipment Management System Click On The Image To Modify Online A Class Diagram Computer Generation Class Management

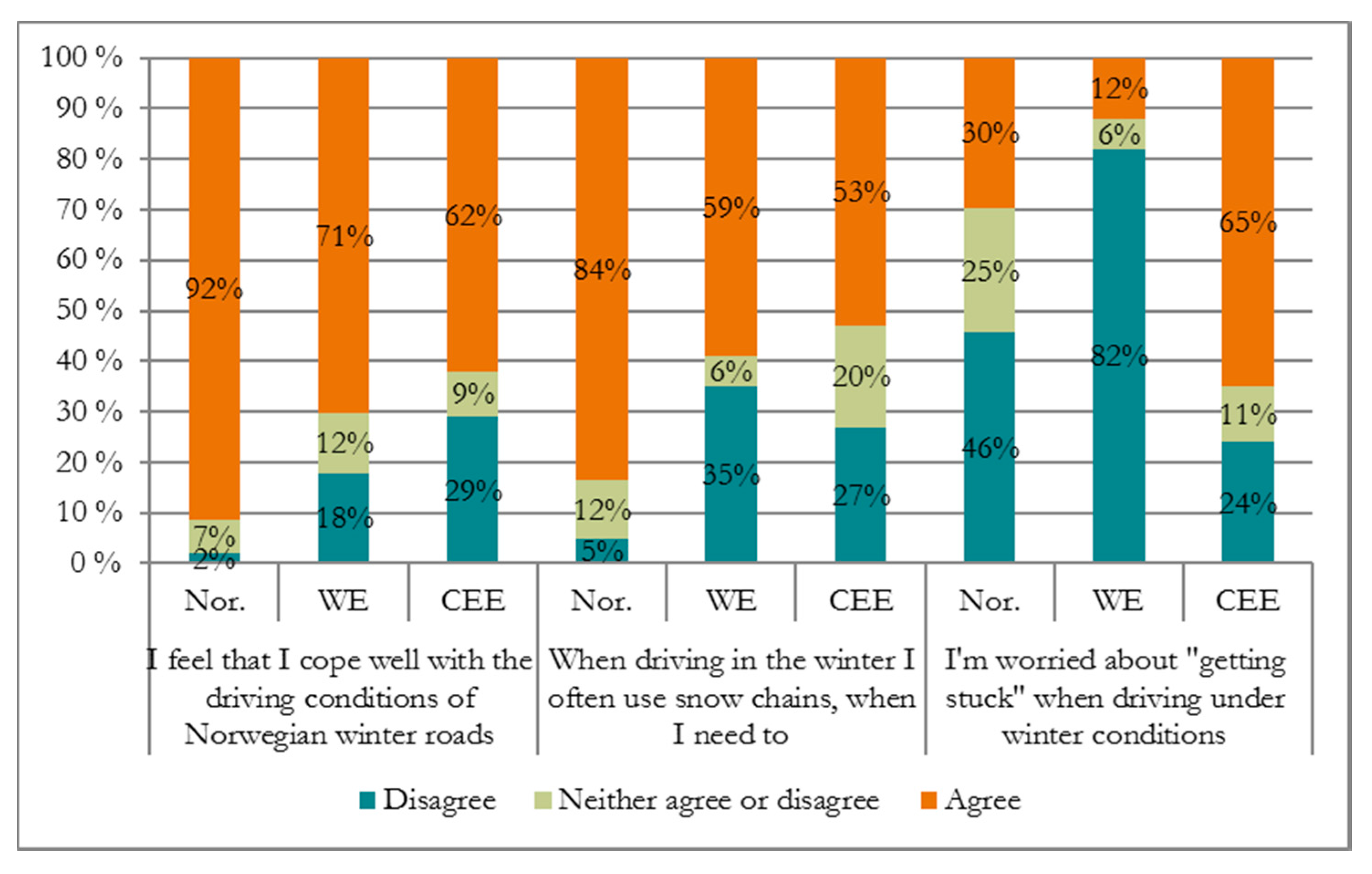
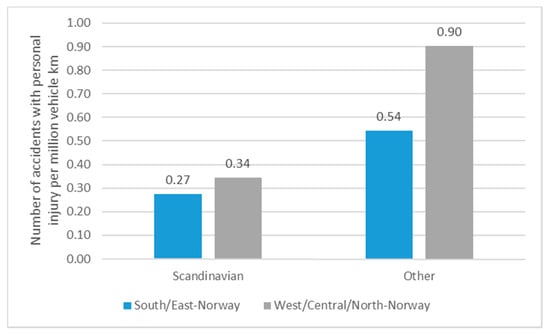
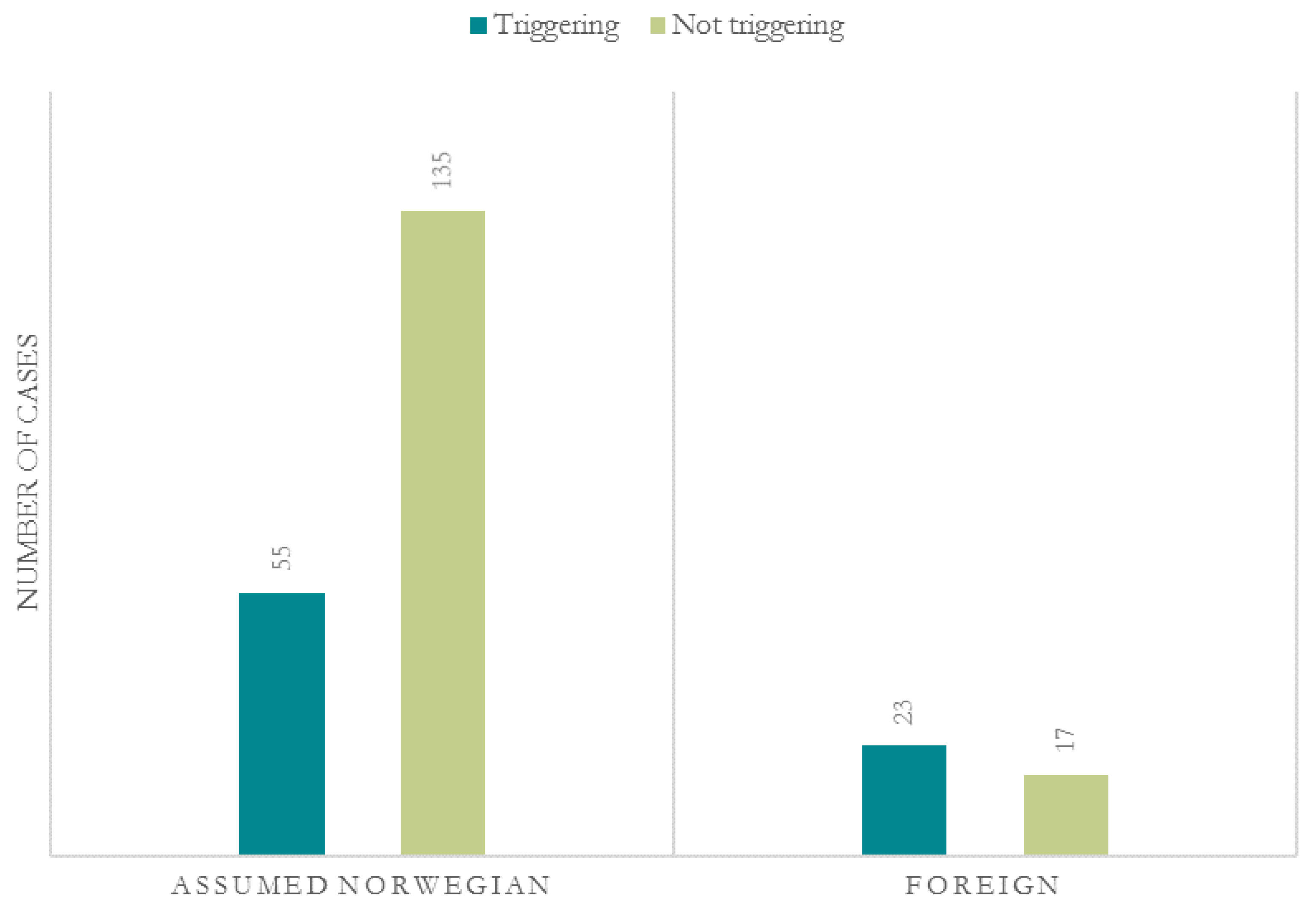
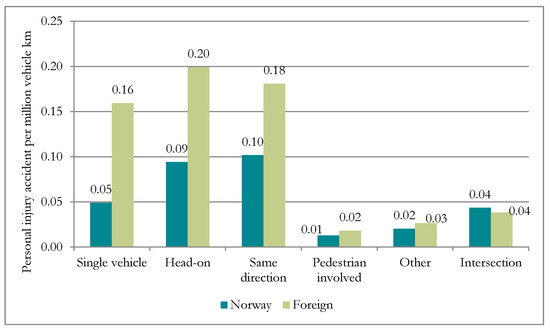
Safety Free Full Text Internationalisation In Road Transport Of Goods In Norway Safety Outcomes Risk Factors And Policy Implications Html

How To Think Visually Using Visual Analogies Infographic Data Visualization Techniques Design Thinking Infographic
2

Ui Free Download Envato Nulled Script Themeforest And Codecanyon Nulled Script

Equocelvb9t9am

Ui Free Download Envato Nulled Script Themeforest And Codecanyon Nulled Script

Safety Free Full Text Internationalisation In Road Transport Of Goods In Norway Safety Outcomes Risk Factors And Policy Implications Html

Strategic Roadmap Timeline Showing Milestone Key Dates And Research Slide01 Strategic Roadmap Timeline Design Project Timeline Template

Pin On Hire Developers

Middle East Map Middle East Map Middle East Map

Sample Application Architecture Diagram Architecture Software Architecture Diagram Software Development

Home Daycare Business Plan Template Inspirational Day Care Building Plans Daycare Business Plan Daycare Design Business Plan Template

Safety Free Full Text Internationalisation In Road Transport Of Goods In Norway Safety Outcomes Risk Factors And Policy Implications Html

Safety Free Full Text Internationalisation In Road Transport Of Goods In Norway Safety Outcomes Risk Factors And Policy Implications Html